채린씨의 티스토리
13. SCOPE 본문
* Scope란?
- 변수 혹은 상수에 접근할 수 있는 범위
- 모듈/함수 내 코드에서 동일한 변수 사용 시 간섭을 줄이는 용도로 사용
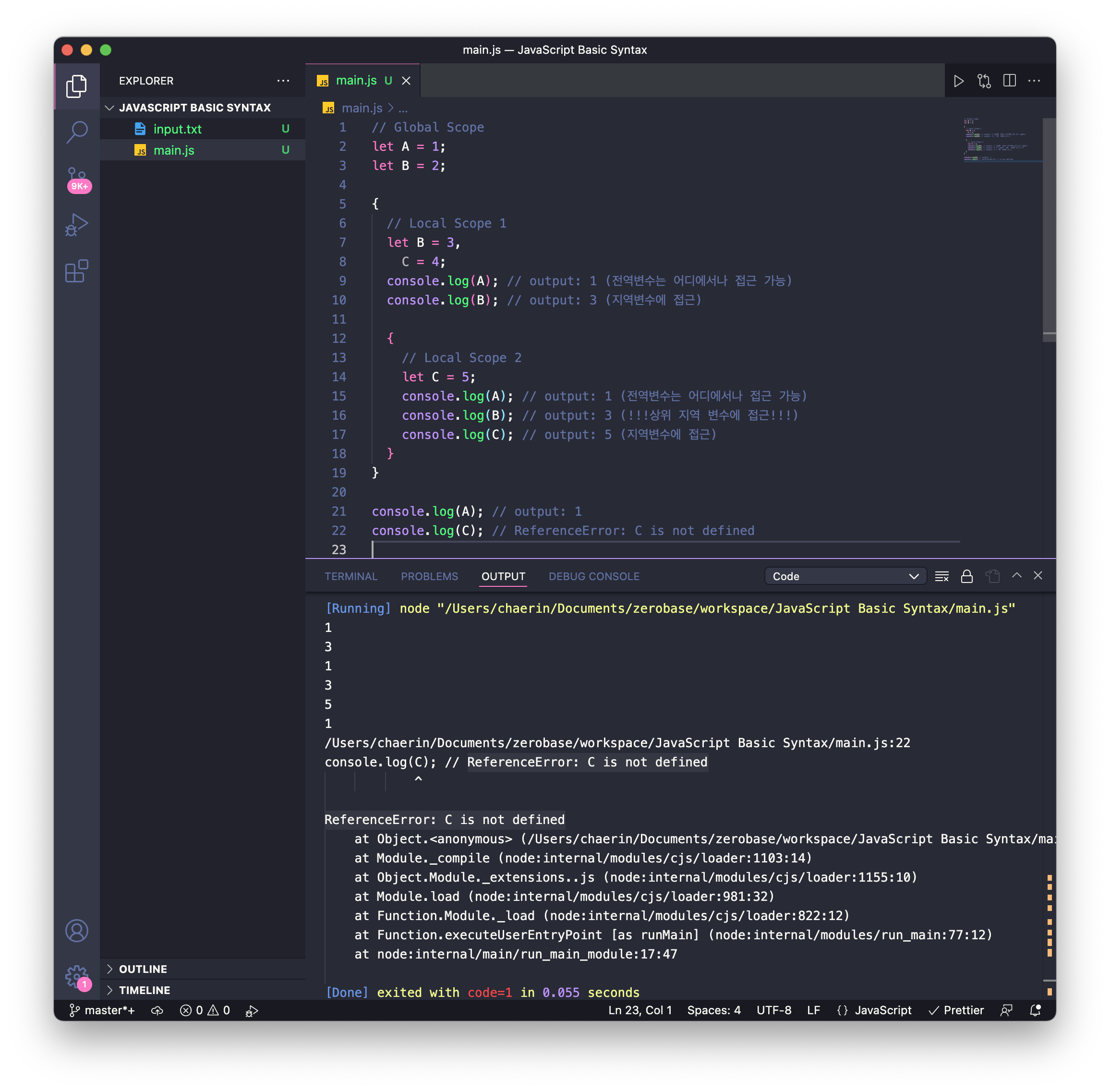
- Global Scope에서 선언된 전역변수는 어디에서도 접근 가능
- Local Scope(block/function level scope)에서 선언된 지역변수는 해당 지역 내에서만 접근 가능

- 중복 선언 아니야..? No! 다른 Scope 내에서는 선언 가능

- Global Scope에서 지역 변수에 접근하려고 하면..?

- Local Scope 안에 Local Scope가 있으면..?

- 헷갈리지만 쉽게 이해하는 꿀팁..
더보기
- 일단 내가 있는 곳(Local Scope)에서 찾고 싶은 물건을 찾아보고, 없으면 밖(상위 Local Scope)에 나가서 찾아보고, 또 없으면 그 밖(상위의 상위 Local Scope)에 나가서 찾아보고...
- 그런데 찾다가 없어서 안(하위 Local Scope)으로 들어가는 것은 NO!

- Block Level Scope: 모든 코드 블록(if 문, for 문, while 문, try/catch 문 등) 부분
- Function Level Scope: 함수 부분
- 이름만 다르고 모두 Local Scope

'자료구조, 알고리즘 > JavaScript 기초 문법' 카테고리의 다른 글
| 15. 조건문 switch (0) | 2022.03.04 |
|---|---|
| 14. 조건문 (0) | 2022.03.04 |
| 12. 비교논리 연산자 (0) | 2022.03.04 |
| 11. 산술대입 연산자 (0) | 2022.03.04 |
| 10. 형 변환 (0) | 2022.03.04 |
Comments
