자료구조, 알고리즘/JavaScript 기초 문법
6. 변수와 상수
채린씨
2022. 3. 3. 18:20
* 변수
- 변경 가능한 값을 저장하기 위한 기억 공간(memory)
- 사용하기 전 반드시 선언 필요
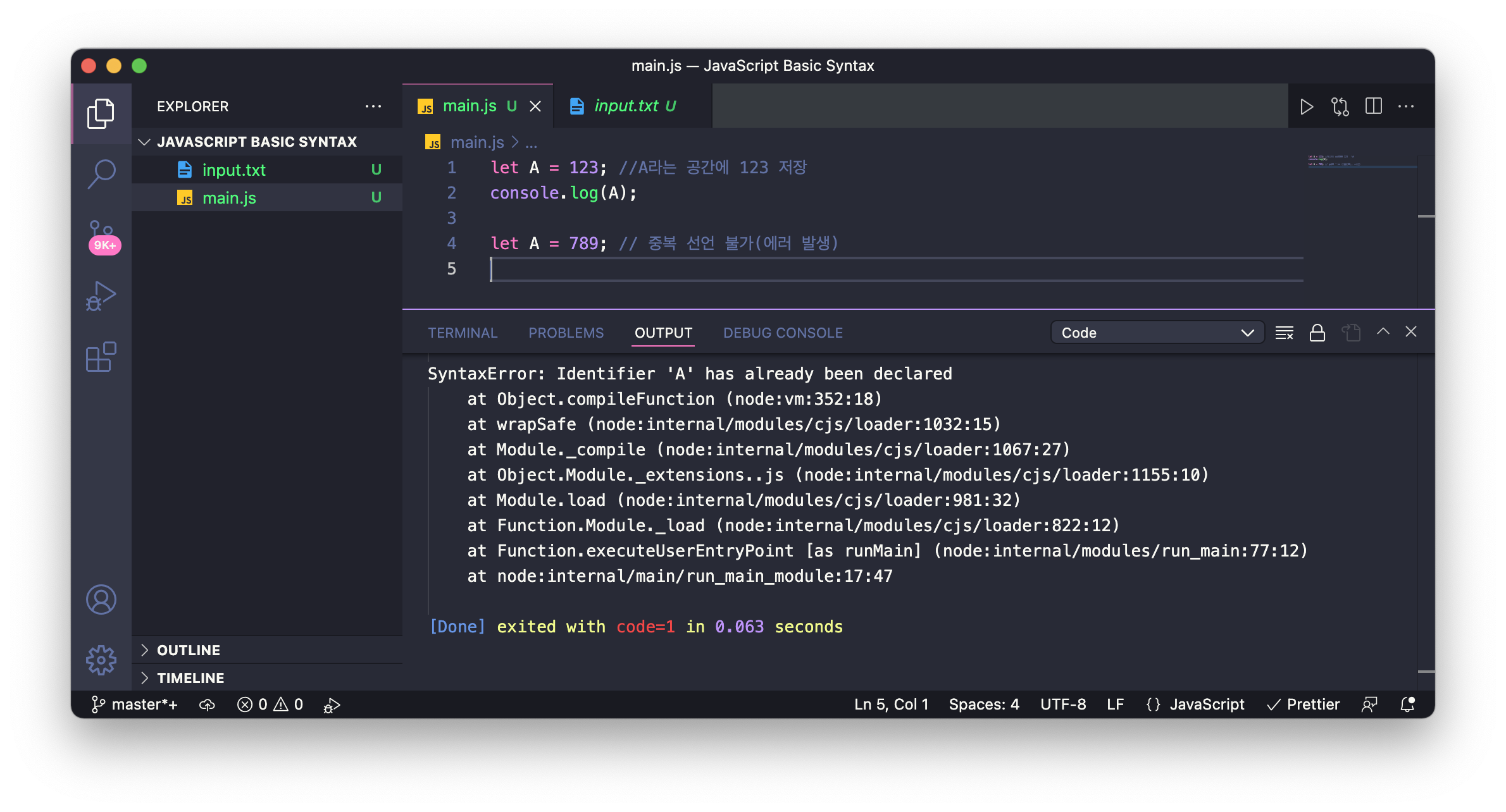
- 중복 선언 불가능
- 선언 키워드: let
[변수 예제]




* 상수
- 변경 불가능한 값을 저장하기 위한 기억 공간
- 사용하기 전 반드시 선언 필요
- 선언할 때 반드시 초기화 필요
- 중복 선언 불가능
- 보통 대문자로 표기
- 선언 키워드: const
[상수 예제]




* 호이스팅 (Hoisting)
- JavaScript 엔진은 소스코드를 한 줄씩 순차적으로 실행하기에 앞서, 모든 선언문(변수 선언문, 함수 선언문 등)을 찾아내 먼저 실행
- 즉, 변수 선언이 어디에 있든 상관없이 다른 코드보다 먼저 실행되는 특징을 호이스팅이라 함
- let / const를 이용한 선언문은 호이스팅이 발생하지 않으므로, let / const 사용을 추천!
[호이스팅 예제]


- 참고: https://www.howdy-mj.me/javascript/var-let-const/
var, let, const의 차이 ⏤ 변수 선언 및 할당, 호이스팅, 스코프
자바스크립트에서 var로 변수 선언이 가능했는데, 왜 const와 let이 나왔으며 이 둘의 사용을 권장할까? 이를 정확하게 알기 위해서는, 변수의 선언 및 할당 과정, 호이스팅, 스코프를 알아야한다.
www.howdy-mj.me